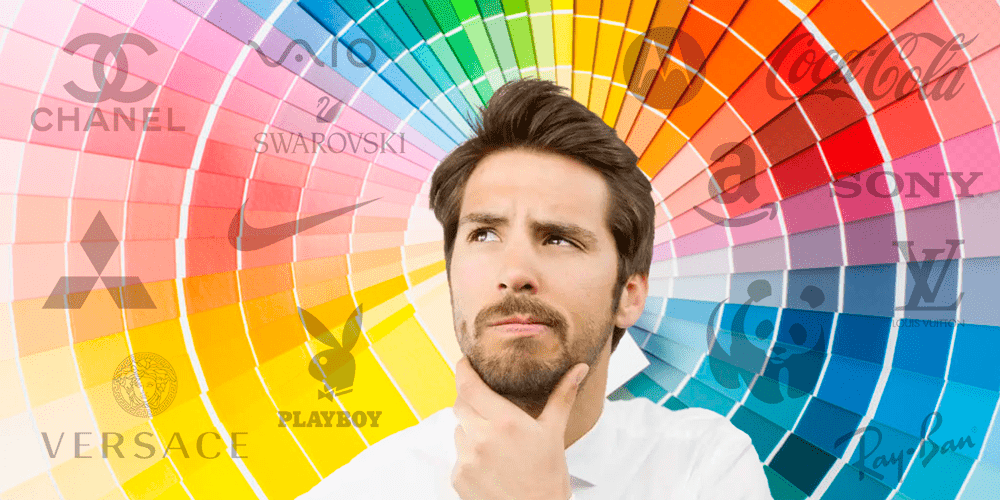
Cómo aplicar la psicología del color en el diseño de logos
Esta es la guía más completa para entender el buen uso de la psicología del color en diseño de logos y marketing.
Está especialmente orientada al diseño de marcas y su rol fundamental en la gestión de Branding para definir el concepto y personalidad de una identidad corporativa.
Exploraremos detalladamente, con ejemplos prácticos de logos famosos, cómo los colores pueden desencadenar comportamientos en las personas, y cómo podemos aprovechar esta información para fortalecer la identidad de una marca.
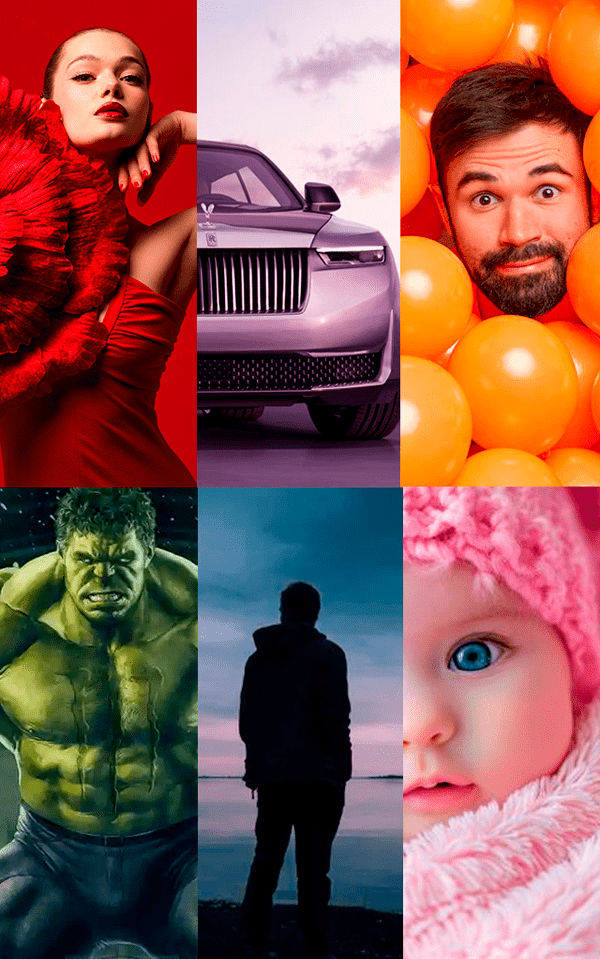
Veremos que hay colores que evocan diferentes sensaciones, sabores, olores, temperaturas, climas, estados de ánimo, lugares, recuerdos y todo tipo de percepciones.
Por todo esto y por sobre todas las cosas, en este artículo ¡vamos a despertar los sentidos!
Te invito a descubrirlos.
¿Qué es la psicología del color?
La psicología del color es el estudio de cómo los colores afectan y pueden influir en el estado de ánimo, el comportamiento, las emociones, las percepciones y las reacciones de las personas.
Está estrechamente emparentada con la teoría del color, que se enfoca en la combinación de colores y su aplicación en el arte y diseño. y cómo los colores interactúan entre sí, creando armonía visual y efectos estéticos.
En este artículo vamos a enfocarnos en ambas disciplinas en conjunto y analizaremos cómo los diferentes colores provocan diversas respuestas psicológicas, y cómo pueden utilizarse para influir en la toma de decisiones de compra y la comunicación de las marcas con sus consumidores.
Un mundo de sensaciones
Los colores evocan diferentes emociones y asociaciones que pueden tener un impacto significativo en nuestro estado de ánimo, lo que permite a las marcas crear una identidad visual que conecte con su público objetivo y transmita mensajes específicos.
Por ejemplo, los colores cálidos como el rojo y el amarillo pueden evocar sentimientos de energía y emoción, mientras que los colores fríos como el azul y el verde pueden generar sensaciones de calma y tranquilidad.
La reacción a los colores son una serie de respuestas primitivas que se han ido estudiando a lo largo del tiempo.
Algunos colores atraen, otros repelen, unos motivan y otros relajan, pero todos contienen significados y sensaciones que no nos son indiferentes.

Aplicaciones de la psicología del color
En marketing y publicidad los colores son una herramienta fundamental para influir en las decisiones de compra y crear conexiones emocionales con los consumidores.
El color puede afectar la forma en que los compradores perciben las diferentes marcas y productos, por lo que es crucial elegir los tonos que se alineen con las metas de su negocio y el público objetivo.
En el diseño gráfico y de interiores, la elección de colores puede afectar la forma en que se percibe un espacio o un producto.
La psicología del color desempeña un papel crucial en la percepción y la respuesta emocional de las personas hacia una marca.
Al comprender los significados y las emociones asociadas a cada color, los diseñadores podemos utilizar esta información para crear diseños impactantes que generen una conexión más profunda con su audiencia.
El objetivo es lograr que nuestro público sienta algo con nuestra imagen, y la percepción visual es un factor fundamental para ello, ya que determinará gran parte de la confianza que sientan con nuestra marca y los motive a concretar la compra.
Por ello, el color es un factor que debemos tener muy en cuenta en el proceso de elección de un producto, ya que guiará al usuario a la compra, o quizás al abandono.
Te recomiendo leer mi artículo La guía más completa para entender logos


¿Por qué debemos utilizar la psicología del color en branding?
La primera impresión es la que cuenta, y cuando se trata de una marca, esa primera impresión puede ser moldeada por diversos factores, uno de ellos es el color.
Los colores son cruciales para la creación de logotipos, empaques y elementos visuales de una marca.
Son capaces de evocar emociones específicas en los consumidores y generar una conexión más profunda con la misma, lo que denominamos “marketing emocional”.
En el diseño de sitios web y aplicaciones, los colores son fundamentales para crear experiencias de usuario satisfactorias y optimizar la navegación (UX/UI).
Asimismo, la psicología del color puede ayudar a crear una presencia coherente en las redes sociales y a atraer a diferentes tipos de audiencia.
Hablemos de Branding
El Branding consiste no solo en el diseño gráfico de una marca sino en definir todas las características de su personalidad, valores, objetivos, misión, concepto y estrategias de comunicación de la misma.
Los colores siempre deben reflejar la personalidad y los valores de la marca.
Por eso, la psicología del color en el branding es una herramienta muy poderosa que puede influir en la percepción de una marca, en la forma en que los consumidores la ven y la recuerdan, y en el 85% de las decisiones de compra de sus clientes.
Utilizar los colores adecuados en tu identidad de marca puede ayudarnos a establecer una conexión emocional con nuestra audiencia.
La elección de los colores en tu estrategia de branding no es una tarea insignificante.
Utilizando la psicología del color a nuestro favor podremos potenciar el impacto visual de una marca, influir en las emociones de sus clientes y destacar frente a la competencia.
Te recomiendo leer mi artículo Rebranding: La importancia de rediseñar una marca

Reconocimiento de marca
Los colores desempeñan un papel esencial en el reconocimiento de marca.
Cuando pensamos en Mc Donald’s, es probable que inmediatamente visualicemos el rojo y amarillo distintivo de su logotipo.
Esta asociación instantánea es el resultado de años de consistencia en el uso del color en su estrategia de branding.

Diferenciación
En un mercado saturado, destacarse es fundamental.
Elegir colores que sean diferentes de los de la competencia puede ayudar a una marca a destacarse y ser memorable.
Por ejemplo, si todos nuestros competidores usan colores cálidos, optar por colores fríos puede hacer que tu marca se destaque.
Te recomiendo leer mi artículo Marca personal: Beneficios de tener un logo con tu propio nombre

El color del logo y la personalidad de la empresa
Cuando pensamos en marcas icónicas como Coca-Cola, Starbucks o Facebook, es probable que lo primero que venga a nuestra mente sean sus colores: el rojo vibrante, el verde relajante o el azul confiable.
Esto no es casualidad.
El color del diseño del logo de una empresa es una herramienta poderosa que comunica valores, emociones y hasta la esencia de su identidad.
En un mundo donde la primera impresión es crucial, elegir el tono adecuado puede marcar la diferencia entre ser memorable o pasar desapercibido.
Te recomiendo leer mi artículo 80 logos famosos con mensajes ocultos
Cuando los colores llaman…
Muchas veces la elección del color de una marca no se cuestiona, ya sea que la naturaleza del producto que representan, o bien su propio nombre, tienen una relación muy fuerte con determinados colores, mas allá de las connotaciones que les queramos otorgar.
Uno de esos casos son los productos contienen un color es su propio nombre, o bien alude indirectamente a alguno.
Por lo tanto, la elección del color principal del logo está casi obligada a dirigirse a ese tono, para enfatizar mentalmente la relación entre la pronunciación verbal de la marca y el color que representa.


Otras veces el nombre de la marca no contiene un color pero nos refiere a elementos que derivan en imágenes mentales hacia dichos tonos.
Tal es el caso de AcquaSystem, que se refiere al «agua» que culturalmente representamos en azul y al verde ecológico que garantiza pureza y seguridad.

Algunos en cambio, remiten a objetos que tienen un determinado color.
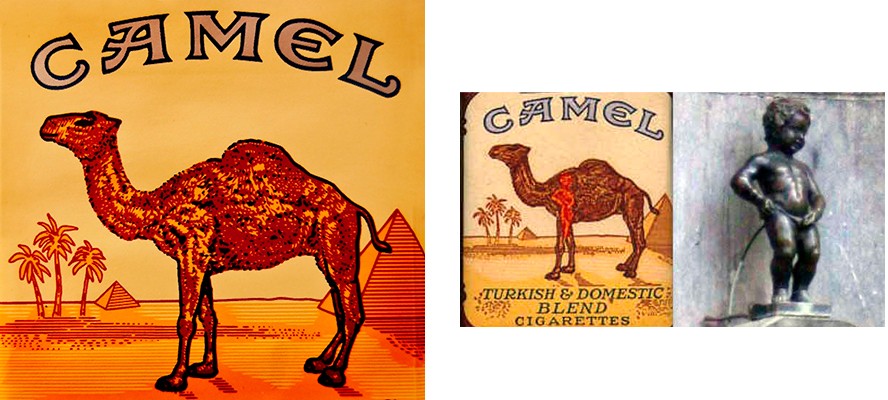
Por ejemplo, Lacoste representa a un cocodrilo verde, Camel a un camello marrón dorado y al desierto, Flamingo remite a un flamenco, y estos siempre son rosados; y Sunrise Medical evoca al sol y sus tonos anaranjados del amanecer.


También existen marcas que contienen en sus nombres países o referencias a los mismos, y toman los colores de sus banderas o escudos nacionales, tales como Iberia y Air Canada, ambas empresas de lineas aéreas de bandera que necesitan identificar su nación de pertenencia.

Veo veo…
En otros casos el color en cuestión no se presenta en el nombre de la marca propiamente dicha, sino que el producto que representa hace alusión directa a determinados colores.
Por ejemplo, una marca de aceite de oliva es muy probable que nos remita mentalmente al color verde de las aceitunas (llamando precisamente verde oliva) y seria adecuado usar ese tono para su diseño.
Esto no solo puede manifestarse en el color del logo sino también en el de su envase, que representa el color del producto que contiene, y eso ayuda a su localización y destaque en supermercados y otras tiendas comerciales donde compite con otras marcas similares.
Es el caso de las polentas que contienen harina de maíz y todos las conocemos por su característico color amarillo.
En los ejemplos que se muestran a continuación, los logos son bien distintos en cuanto a colores pero los envases conservan el mismo tono porque, en términos de marketing, prevalece el concepto de identificación del producto por sobre la marca.

El color como lenguaje emocional
¿Sabías que los colores hablan sin usar palabras?
Los colores van directo a tus emociones y te hacen sentir de formas muy específicas.
Como dice la psicóloga Angela Wright, que creó el sistema Colour Affects, «el color tiene el poder de cambiar cómo actuamos, cómo nos sentimos e incluso qué compramos».
Cuando entiendes esto, puedes crear una marca que conecte naturalmente con tu público.


Una cuestión de percepción
Los colores están presentes en cada aspecto de nuestra vida y tienen un gran impacto en nuestras emociones, percepciones y decisiones.
La psicología del color juega un papel fundamental en el universo del branding y el marketing, ya que la elección adecuada de colores puede influir en la conexión emocional que una marca genera con su audiencia.
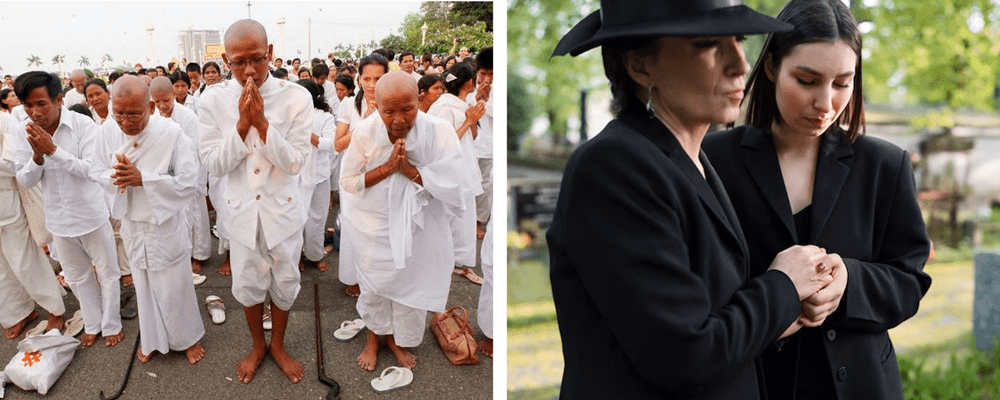
La percepción de los colores es siempre subjetiva y puede variar según las diferentes culturas, las experiencias individuales de las personas y el contexto.
Sabemos que mientras que en algunas culturas el blanco es símbolo de pureza y paz, en otras puede asociarse con la muerte y el luto.
Por lo tanto, al seleccionar los colores para una marca o campaña publicitaria, es fundamental considerar el contexto cultural y las connotaciones asociadas a cada color en ese contexto específico.
Por todo eso, estas asociaciones son apenas guías y no reglas escritas en piedra, pero te ayudarán a construir una marca que pueda alinearse con el concepto de branding que le quieras otorgar.

Los colores «hablan»
¿Cuál es el significado de los colores en psicología y branding?
Cada color tiene un significado, y por ello debemos saber aplicar la psicología del color, para descifrar qué puede llegar a sentir nuestro público objetivo con la imagen visual de nuestro proyecto.
A continuación, vamos a analizar individualmente cada color y enumerar sus características diferenciales, qué sensaciones evocan, cómo se aplican en el diseño logos, qué tipo de marcas lo eligen para sus gestiones de branding, y mostraremos algunas marcas famosas representativas de cada color.
Clica en los colores para ver detalles.
AZUL
ROJO
AMARILLO
PÚRPURA
NARANJA
VERDE
ROSA
MARRÓN
BORGOÑA
TURQUESA
OCRE
NEGRO
BLANCO
GRIS
ORO
PLATA
Advertencia
Vale aclarar que cuando hablemos en los próximos enunciados de “Significados y emociones asociadas” a cada color y las diferenciamos entre Positivos y Negativos.
Esto no significa que sean valores a favor o en contra, sino que son sensaciones de las cuales los diseñadores nos valemos al momento de desarrollar el concepto de una marca.
Por ejemplo, si hallamos “melancolía” como valor negativo del color azul, seguramente no lo usaremos para una marca de bebidas energizantes, pero en cambio, sería muy efectivo para un canal de streaming que emita películas dramáticas.
AZUL
El color azul nos rodea a diario ya que es el que más abunda en la naturaleza.
Solo basta con elevar la vista al cielo infinito para contemplar todos sus matices o bien, perder la mirada en el horizonte del mar.
Según datos estadísticos, el 57% de los hombres y el 35% de las mujeres lo eligen como su color favorito, ya que es agradable a los ojos y genera un efecto de calma y relajación.
El azul transmite una sensación de fiabilidad, honestidad y estabilidad, ya que trae sentimientos de seguridad, fuerza, sabiduría, confianza, claridad mental, lógica y capacidad de resolución de problemas.
Los especialistas en marketing y diseño de marcas aprovechan la psicología del color azul para lograr una buena impresión y atraer a nuevos clientes.
Por otro lado, puede tener algunas connotaciones negativas, por ejemplo, hay muy pocos alimentos azules en la naturaleza, por lo que el color reduce la sensación de apetito.
Además, al tratarse de un color frio puede transmitir sentimientos de melancolía, soledad y hostilidad.
Significados y emociones asociadas al color azul
Positivos
Seguridad
Confianza
Credibilidad
Inteligencia
Eficiencia
Serenidad
Profesionalismo
Relajación
Autoridad
Compromiso
Negativos
Frialdad
Distanciamiento
Soledad
Inaccesibilidad
Hostilidad
Inapetencia
Antipatía
Desánimo
Tristeza
Melancolía

Uso del azul en diseño de marcas
Sin duda el azul es el color favorito de las grandes marcas por su consistencia y versatilidad.
Las marcas que usan el azul en sus imágenes corporativas suelen pertenecer al ámbito bancario, financiero, aseguradoras, instituciones, centros formativos o de salud, tecnología, innovación, servicios profesionales y de seguridad.
Es ampliamente utilizado por empresas que desean ser percibidas como seguras y confiables y transmitir una imagen de profesionalismo y tranquilidad.
Las empresas de redes sociales, como Facebook y LinkedIn, así como también muchas empresas de transportes de personas y líneas aéreas, eligen con frecuencia el azul para presumir su eficiencia y confiabilidad.
Este es un rasgo crucial para las empresas que almacenan toneladas de datos de usuarios o tienen en sus manos la seguridad de la vida de sus clientes ya que además, el azul se asocia con la paz y la tranquilidad, lo que puede ayudar a reducir el estrés y la ansiedad.

Algunas marcas que eligen el azul como color de identidad corporativa


ROJO
El color rojo evoca una amplia diversidad de emociones y asociaciones, tanto positivas como negativas.
Se trata de un color que capta mucha atención y su interpretación puede variar según el contexto cultural y la intensidad del tono.
Exalta la acción, la energía, la valentía, el coraje, la vitalidad, el dinamismo, la excitación y el entusiasmo, así como también el peligro, la prohibición y la urgencia.
Se asocia también con la fuerza, el poder y el liderazgo, ya que denota autoridad y confianza en uno mismo.
En algunos contextos, el rojo puede simbolizar calidez, alegría, felicidad, suerte y prosperidad, todas son emociones muy potentes que actúan en el comportamiento psicológico de los consumidores.
Representa la pasión, el amor romántico, la atracción sexual, la aventura, la adrenalina y la sangre en ebullición, y por eso lo asociamos a la sensación de vitalidad, movimiento, emoción y agresividad.
El simple hecho de vestir el color rojo podría llevarnos a comportarnos de una forma algo más extrovertida a lo que estamos habituados.
El rojo grita ¡Aquí estoy yo! ¡Mírame!, y podemos asegurar que jamás pasará desapercibido.
Es sin duda el color más efectivo para destacar lo prohibido, el riesgo, el peligro, la atención, la emergencia y todo aquello que genere consecuencias que puedan evitarse con atención y prudencia.
Nadie permanece indiferente ante la presencia del color rojo.
Significados y emociones asociadas al color rojo
Positivos
Poder
Pasión
Sexualidad
Energía
Intrepidez
Emoción
Juventud
Fuerza
Adrenalina
Acción
Negativos
Ira
Peligro
Advertencia
Desafío
Dolor
Urgencia
Alerta
Prohibición
Inconveniencia
Riesgo

Uso del rojo en diseño de marcas
El rojo es muy efectivo en botones de llamadas a la acción o de advertencia en sitios web mediante situaciones dinámicas que requieran participación del usuario y motivarle a “hacer click”, tales como realizar una compra, enviar un mensaje o cancelar una acción.
Se lo asocia a la sensación de deseo y puede aumentar la presión arterial y estimular el apetito motivando a consumir, y es por eso que muchos restaurantes abundan en color rojo en sus manteles, servilletas y menús.
Muchas marcas de alimentos lo eligen para diseñar sus envases de productos que buscan generar impacto en sus consumidores y llamar su atención hacia una promoción, ofertas y compras por impulso.
Es ideal para marcas dinámicas y audaces que quieren destacar creando una impresión impactante y emocional en sus clientes.
Esto lo convierte en adecuado para productos derivados de la automoción, bebidas energéticas, comida o videojuegos.

Algunas marcas que eligen el rojo como color de identidad corporativa


AMARILLO
El amarillo es un color claro y enérgico capaz de estimular la mente y generar sensaciones de calidez y alegría.
Representa la juventud, el optimismo y la felicidad, y es por eso que es el color de las caras sonrientes, los girasoles y los patitos de goma.
En las culturas orientales el amarillo se considera un color sagrado y representa el oro como un símbolo de riqueza, fertilidad, eternidad y sabiduría, así como también evoca a la energía infinita de la luz del sol.
Es un color alegre y optimista que se destaca y llama la atención rápidamente, siendo cálido y vibrante, pero sin la intensidad del rojo.
Algunos estudios demuestran que debido a su efecto tonificante en el cerebro, este color ayuda a la estimulación mental, aclara la mente y aumenta la energía muscular.
También activa la memoria, favorece la comunicación, mejora la visión, genera confianza y estimula el sistema nervioso central.
Por otro lado, el amarillo es uno de los colores más ambiguos, ya que también puede representar envidia, ira, mala suerte o traición.
Su uso inadecuado puede resultar irritante o cansador, y puede evocar connotaciones negativas como la ansiedad o la irracionalidad.
Significados y emociones asociadas al color amarillo
Positivos
Optimismo
Claridad
Creatividad
Energía
Felicidad
Extroversión
Juventud
Recreación
Alegría
Amistad
Negativos
Irracionalidad
Precaución
Ansiedad
Frustración
Cobardía
Espera
Mentira
Arrogancia
Envidia
Inseguridad

Uso del amarillo en diseño de marcas
El amarillo evoca emociones positivas, sensaciones de felicidad, juventud, vitalidad, motivación, creatividad, amistad, energía, riqueza, poder, abundancia, fuerza, acción y riesgo.
Puede dar un toque fresco y divertido en la decoración de oficinas, salones escolares, hoteles y cafeterías.
Este color es valorado por los especialistas en el marketing porque ayuda a tomar decisiones rápidas de compra y alivia el estrés por el consumo.
En combinación con el negro resalta un objeto a la vista y despierta el interés del cliente.
Se aplica muy bien en el diseño de productos educativos y relacionados con la distracción, la diversión, el ocio y el deporte.
También aparece frecuentemente en publicidad de actividades infantiles, productos educativos o de aprendizaje, materiales de promoción y anuncios de ofertas orientados al público joven.
Las marcas que quieren ser percibidas como amigables y accesibles a menudo suelen utilizar el amarillo en su identidad visual, tales como comida rápida, bebidas y publicidad juvenil.
Es muy usado para crear expectación, captar la atención y podría fomentar sentimientos de alerta, precaución, miedo, irracionalidad y ansiedad.
Por su tono vibrante es muy efectivo en elementos relacionados con el tránsito y señalización vial.
La luz amarilla en un semáforo indica alerta, marcando una espera, una transición entre lo permitido (verde) y lo prohibido (rojo).

Algunas marcas que eligen el amarillo como color de identidad corporativa


PÚRPURA
El color púrpura, también llamado violeta o morado, en psicología está asociado a la realeza, la superioridad y la creatividad
Tambien se lo relaciona con el misterio, la magia, la espiritualidad y la conexión con lo divino, transmitiendo una imagen de opulencia y distinción.
Se considera un color que inspira introspección, contemplación, evocando sensaciones de paz, tranquilidad y calma, y por eso es el color de la transmutación por excelencia, que representa la transformación espiritual de las personas.
El significado del color púrpura puede variar según su tonalidad, los tonos más oscuros suelen ser más sofisticados y misteriosos, mientras que los más claros pueden transmitir tranquilidad y delicadeza.
En el Imperio Romano, los funcionarios de alto rango usaban púrpura de Tiro, que en ese momento costaba más que el oro.
La reina Isabel I incluso prohibió que cualquier persona ajena a la familia real vistiera de púrpura.
Debido a estas antiguas asociaciones, el púrpura genera un aura sabia, rica y sofisticada, sin embargo, algunos pueden asociar a este color con connotaciones negativas, como tristeza o introversión.
Significados y emociones asociadas al color púrpura
Positivos
Sabiduría
Transmutación
Riqueza
Espiritualidad
Misticismo
Imaginación
Sofisticación
Realeza
Elegancia
Experiencia
Negativos
Reflexión
Decadencia
Exceso
Mal humor
Envidia
Celos
Codicia
Angustia
Temor
Incertidumbre

Uso del púrpura en diseño de marcas
Este color tiene un efecto calmante en las personas y es utilizado por marcas que desean transmitir una imagen sofisticada y misteriosa.
A menudo se utiliza en entornos artísticos para fomentar la expresión creativa, y en campañas publicitarias relacionadas con productos y servicios espirituales, de bienestar personal y creatividad.
Se asocia al lujo, a la delicadeza, suavidad y dulzura y se usa para productos cosméticos de belleza y también productos infantiles.
El púrpura es un color perfecto para marcas que buscan transmitir exclusividad, originalidad o experiencia superior.
En entornos artísticos se utiliza para fomentar la creatividad y la expresión, y en salud mental se aplica para ayudar a aliviar la ansiedad y promover la calma.
En marketing, se utiliza para transmitir sofisticación, exclusividad y, en algunos casos, puede asociarse con productos de belleza o anti-edad dirigidos al público femenino.
También puede estimular la creatividad y la imaginación, por lo que es una buena opción para marcas que buscan destacarse por su originalidad o innovación
Los tonos violetas pueden evocar sentimientos de paz, introspección y conexión espiritual, siendo adecuados para productos o servicios relacionados con la meditación, el bienestar y la superación personal.

Algunas marcas que eligen el púrpura como color de identidad corporativa


NARANJA
El naranja es un color alegre, entusiasta, extrovertido y vibrante que produce una sensación confortable y cálida, ya que está asociado con la naturaleza y el sol en el amanecer y el ocaso.
Tiene un carácter intenso y destacado, pero no tan agresivo como el rojo, siendo un color llamativo y alejado de toda discreción, elegido por personas amigables, activas, atrevidas, rebeldes y originales.
Es un color para comunicarse con la gente joven ya que produce un efecto estimulante y evoca confianza, éxito y generosidad, transmitiendo vitalidad, entusiasmo, calidez, optimismo, aventura y sociabilidad.
El naranja aporta un espíritu de independencia y confianza en uno mismo, siendo el color de la energía constructiva y de la creatividad.
Otorga seguridad y fuerza y estimula el deseo, el apetito y muchas veces se asocia con el sabor dulce.
Significados y emociones asociadas al color naranja
Positivos
Valor
Alegría
Honestidad
Confianza
Accesibilidad
Calidez
Creatividad
Amabilidad
Entusiasmo
Originalidad
Negativos
Atrevimiento
Inestabilidad
Inmadurez
Ignorancia
Lentitud
Privación
Frustración
Agobio
Desenfado
Sofocante

Uso del naranja en diseño de marcas
El naranja es un color versátil que puede ser utilizado por una amplia variedad de compañías que desean transmitir una imagen de energía, creatividad, calidez o accesibilidad.
Tiene una visibilidad muy alta y evoca sentimientos de alegría, diversión y optimismo.
Puede usarse para llamar la atención y promocionar productos alimenticios o juguetes, y es elegido por marcas que quieren proyectar una imagen dinámica y juvenil.
Este tono vibrante posee un significado y un potencial que trasciende la simple estética, influyendo en la percepción de las marcas y en las emociones de los consumidores.
Puede lograr que un producto parezca más accesible otorgando una sensación de calidez y cercanía en los diseños, y haciendo que los usuarios se sientan más cómodos y conectados con la marca.
Es un color óptimo generar emoción y estimular la interacción con los usuarios, especialmente en crear llamadas a la acción (CTA) efectivas.
Los botones naranjas son llamativos y pueden aumentar la tasa de clics.
Es muy elegido en banners publicitarios y en el diseño de sitios web para llamar la atención del usuario y generar una respuesta emocional que se traduce en posibles conversiones de clientes.
Asociado con la creatividad, la originalidad y la innovación, este color invita a la acción y al pensamiento fuera de lo común, por lo que se utiliza en marcas que quieren destacar por su creatividad y originalidad.
La honestidad y la accesibilidad son cualidades fundamentales de color naranja que inspira confianza y seguridad, por lo que se utiliza en marcas que quieren transmitir una imagen transparente y accesible.
Debido a su naturaleza divertida, funciona bien con diseños no corporativos, tales como marcas personales.

Algunas marcas que eligen el naranja como color de identidad corporativa


VERDE
El verde se considera un color tranquilizador y relajante, y su presencia puede impactar en emociones y percepciones de las personas.
Este color representa la armonía y el crecimiento y según la psicología, es el punto de equilibrio entre el corazón, las emociones y la mente.
El verde se asocia comúnmente a la naturaleza y la vida que nos rodea, ya que es el color predominante del reino vegetal, y está relacionado con la primavera, la ecología, la tranquilidad, el medio ambiente y la sostenibilidad.
Es también un color refrescante ligado a la fertilidad, la esperanza, el optimismo, la seguridad, la renovación y el equilibrio emocional.
Este color transmite energía y entusiasmo y tiene un efecto revitalizante, consiguiendo estimular el ánimo de las personas.
El verde representa todo lo positivo, lo que está bien, la aceptación, la tolerancia, el acuerdo o consenso, el comienzo, el permiso para avanzar, el éxito, la libertad y plenitud, la vida misma.
Significados y emociones asociadas al color verde
Positivos
Esperanza
Frescura
Naturaleza
Crecimiento
Sostenibilidad
Sanación
Camuflaje
Vida sana
Aprobación
Equilibrio
Negativos
Aburrimiento
Estancamiento
Envidia
Debilitamiento
Asco
Guerra
Inmadurez
Enfermedad
Amargura
Toxicidad

Uso del verde en diseño de marcas
El verde también está relacionado con la salud y la sanación, lo que se refleja en el uso de este color las marcas de numerosas organizaciones de atención médica.
Generalmente, se usa en el diseño y decoración de ambientes para relajarse: salas de espera, spas y salones terapéuticos.
Tiene un significado financiero ya que se utiliza para representar la moneda del dólar.
Es por tanto el color de la riqueza y las finanzas y transmite una sensación de crecimiento y prosperidad.
Tonos de verde oscuro se pueden usar para representar la abundancia y el prestigio, así que puede resultar atractivo para empresas financieras o de inversión.
Su conexión con la naturaleza lo hace apropiado para las marcas relacionadas con el medio ambiente, productos orgánicos, la sostenibilidad y la vida al aire libre.
Genera tranquilidad y calma, algo muy conveniente para marcas que deseen transmitir una sensación de seguridad y confianza a sus clientes, como hoteles, agencias de turismo y recreación.
El verde también se percibe como no humano, ya que ningún aspecto del cuerpo humano es de ese color, y es por eso que se le asigna personajes y caricaturas de reptiles, dragones, demonios, alienígenas y ogros, entre otros.
Algunas marcas que eligen el verde como color de identidad corporativa


ROSA
El rosa es un tono suave y dulce que se asocia con la ternura, el amor, el afecto, la cortesía, la sensibilidad, el romanticismo y la compasión, transmitiendo además sensaciones de calidez y accesibilidad.
Este color puede tener un efecto energizante en las personas, lo que a menudo se atribuye a su similitud con el rojo, pero en una versión más suave y menos agresiva.
Fomenta la comunicación y una actitud receptiva hacia los demás, lo que lo convierte en un tono perfecto para aquellos que buscan crear una atmósfera acogedora y armoniosa, con tintes de amabilidad, inocencia y sensualidad.
Se percibe como un color alegre y optimista, asociado con la idea de «ver la vida de color de rosa», pero también puede ser asociado a la pasividad y a la poca voluntad de tomarse las cosas seriamente.
Muchas veces se ve al rosa como un color adolescente, ligado a la inexperiencia, la debilidad, las inhibiciones, la timidez y la tendencia a ser demasiado emocional.
Significados y emociones asociadas al color rosa
Positivos
Imaginación
Apasionamiento
Curiosidad
Creatividad
Innovación
Amabilidad
Inocencia
Juventud
Feminidad
Romanticismo
Negativos
Reflexión
Decadencia
Pasividad
Delicadeza
Inexperiencia
Desmotivación
Infantilidad
Candidez
Inmadurez
Rebeldía

Uso del rosa en diseño de marcas
El rosa se asocia con la compasión y el cuidado personal, influyendo positivamente en el estado de ánimo y promoviendo sentimientos de calidez y confort.
Se utiliza en publicidad para atraer a determinados públicos y transmitir mensajes específicos, como ternura, feminidad, romanticismo, sensibilidad y empatía hacia los demás.
El rosa se ha asociado tradicionalmente con lo femenino y se utiliza a menudo en productos y entornos destinados a mujeres y niñas, productos infantiles, juguetes, chucherías o dulces.
Pero más allá de su conexión con la feminidad, el rosa se ha redescubierto como un símbolo de empoderamiento y aceptación, y por ejemplo, es el color elegido para la identidad de campañas de prevención del cáncer de mama.
El uso del color rosa en el diseño de marcas puede ayudar a destacarse de los competidores, especialmente si la mayoría de ellos utiliza tonos más convencionales como el azul o el verde.
Marcas que buscan romper estereotipos o destacar en un mercado competitivo están adoptando el rosa para comunicar modernidad, audacia y originalidad.
Este color se está utilizando en sectores inesperados como la tecnología y el automotriz, redefiniendo el concepto de lo que puede significar “ser audaz”.
Su uso en el diseño corporativo puede reforzar estereotipos de cuestiones de género, limitando el atractivo de un producto a clientes de ambos géneros, especialmente si no se quiere centrarse exclusivamente en un público femenino.
El rosa también puede denotar falta de seriedad, y si bien evoca sentimientos amigables y cálidos, podría no ser la opción ideal para empresas que buscan transmitir un tono más formal o profesional.
Combinar el rosa con otros colores que complementen y equilibren su efecto puede dar resultados excelentes al momento de diseñar una marca.
Interactúa muy bien con grises, blancos o negros para un diseño más sofisticado y elegante, o con azules o verdes para transmitir mayor inclusividad y diversidad.

Algunas marcas que eligen el rosa como color de identidad corporativa


MARRÓN
El marrón es un color terroso que se asocia con la naturaleza y el medio ambiente.
Conocido como el color de los elementos naturales lo vemos a nuestro alrededor en la tierra, la madera, la arena y la piedra, además de en el pelo y la piel de los animales.
Al ser un color tan presente en nuestro entorno, se percibe como neutro, más cálido que el negro y aporta vivacidad a paletas que, de otro modo, resultarían demasiado austeras.
Psicológicamente, el marrón está relacionado con la fortaleza y la resiliencia.
Su tono tiene una asociación directa con lo resistente, lo duradero, con sentimientos de seguridad, estabilidad y confort, y se percibe como un color confiable y honesto, sin pretensiones.
Es el color de lo sencillo, de lo tradicional, lo que le otorga un aura de sensatez y equilibrio.
En cuanto a tendencias, históricamente el marrón se ha asociado con sentimientos de soledad, tristeza, aburrimiento y pobreza, en gran medida por su vinculación con la vida rural y el trabajo arduo.
Sin embargo, en los últimos años, su uso se ha vuelto más frecuente, al romantizarse los estilos de vida rurales en contraposición al vértigo urbano de las grandes ciudades.
Para algunas personas puede ser percibido como monótono o aburrido, evoca sensaciones de rigidez o una falta de creatividad, ya que se asocia más con lo tradicional que con lo innovador.
A pesar de estas asociaciones ambiguas, el marrón sigue siendo un color versátil, que puede variar en función de su tonalidad.
Los tonos más claros, como el beige, el ocre o el caramelo, son percibidos como suaves y reconfortantes, mientras que los tonos más oscuros, como el caoba o el chocolate, aportan sofisticación y elegancia.
Significados y emociones asociadas al color marrón
Positivos
Estabilidad
Seguridad
Robustez
Trabajo
Tradición
Ecología
Resistencia
Amistad
Familia
Reunión
Negativos
Aburrimiento
Soledad
Rusticidad
Aridez
Antigüedad
Pobreza
Ruralidad
Repugnancia
Desánimo

Uso del marrón en diseño de marcas
Aunque el marrón es un color versátil, es importante equilibrarlo con otros colores para evitar que el diseño se vea apagado o demasiado terroso.
Se puede combinar con tonos tierra más cálidos como el beige, el ocre, el naranja, y también con colores neutros como el blanco, el negro y el gris.
Asociado con la naturaleza, es común verlo en la publicidad de productos que vienen de la tierra como el café o el chocolate, así como también en productos de campo, vinos, alimentos naturales, carnes, mieles, dulces, y actividades didácticas y recreativas.
Junto con el verde, el marrón se relaciona con la conciencia ecológica y la preservación del medio ambiente, siendo utilizado por marcas que promueven la sostenibilidad, la biodiversidad, el turismo de aventura, actividades al aire libre y agrícola ganaderas.
En marketing, el marrón se asocia con la fiabilidad, la seriedad y la protección, ya que transmite una sensación de estabilidad, solidez y seguridad, siendo ideal para marcas que buscan proyectar confianza, tradición, durabilidad y responsabilidad.
Tal es el caso de profesionales jurídicos y legales, colegios, universidades, museos y bibliotecas, como también productos autóctonos tradicionales y regionales, artesanales, tejidos, alfarería, marroquinería, artistas y músicos folclóricos.
El color marrón cumple un rol fundamental en el branding sostenible, y se ha vuelto clave para marcas comprometidas con la ecología y el reciclaje.
Empresas que desean reflejar una conexión con la naturaleza o productos orgánicos suelen usar este tono, diseñado packagings con bolsas de papel kraft reciclado y etiquetas ecológicas.

Algunas marcas que eligen el marrón como color de identidad corporativa


BORGOÑA
El color borgoña (también llamado bordó, borravino o burdeos) evoca sensaciones de elegancia, sofisticación, riqueza y poder.
También puede transmitir autoridad, respeto, solemnidad y confianza, y se asocia con la reflexión profunda y el pensamiento.
Es un color que se encuentra entre el rojo y el morado dentro del espectro cromático, y según su tono puede asemejarse a las características que mencionamos antes para cada uno de estos colores.
El borgoña es sinónimo de fuerza, ambición y poder y sus matices cálidos crean una atmósfera acogedora y reconfortante, mientras que sus tonos oscuros transmiten respeto y seriedad.
Asociado a menudo con la riqueza, el lujo y la grandeza, el borgoña capta la atención al tiempo que mantiene una sensación de sutileza.
En la religión católica simboliza a menudo la sangre de Cristo y el vino de la comunión que se sirve en misa.
Significados y emociones asociadas al color borgoña
Positivos
Riqueza
Poder
Elegancia
Sofisticación
Autoridad
Confianza
Reflexión
Profundidad
Exclusividad
Lujo
Negativos
Aburrimiento
Melancolía
Diplomacia
Solemnidad
Desmotivación
Desgano
Oscuridad
Silencio
Ebriedad
Sangre

Uso del borgoña en diseño de marcas
El color borgoña resulta una buena elección en diseño por su capacidad de adaptación.
Su versatilidad le permite usarse para marcas de lujo, productos de alta gama, o para generar un ambiente lujoso y elegante.
Este tono combina muy bien con otros más intensos como el azul, naranja o el verde, y con colores metalicos como el dorado y el plateado, aportando un toque de energía y pasión a determinadas marcas.
El borgoña es símbolo de elegancia, sofisticación, refinamiento y buen gusto, características que buscan transmitir algunas compañías al momento de dar una primera impresión al cliente y definir una imagen de alta calidad y exclusividad.
Se asocia con el lujo y el éxito, lo que lo convierte en una excelente opción para marcas que desean transmitir estatus y poder, y se aplica muy bien en el diseño de sitios web de moda y belleza.
Puede inspirar confianza y autoridad, lo que lo hace útil para marcas que necesitan mostrar seguridad en sus clientes, tales como estudios jurídicos y entidades financieras.
Es un color popular para marcas que ofrecen productos o servicios de alta gama, como joyerías, cosméticas y obviamente vinos finos, ya que de allí este color toma su nombre.
En diseño editorial se utiliza en revistas, libros, catálogos y otros materiales impresos y se lo suele combinar con tintas doradas o plateadas para crear una sensación de elegancia, lujo, sobriedad y sofisticación.
Puede estimular la mente, fomentando la reflexión y el pensamiento profundo, y es usado en mobiliarios de grandes teatros de ópera y en prestigiosos eventos culturales, donde la “red carpet” tiene gran protagonismo.
Paradójicamente la alfombra no suele ser roja sino un tono mas apagado virando al borgoña.

Algunas marcas que eligen el borgoña como color de identidad corporativa


TURQUESA
El turquesa evoca sensaciones de tranquilidad, claridad mental y creatividad, además de ser asociado con la pureza, la salud y la frescura.
Este color se encuentra entre de azul y verde dentro del espectro cromático y la combinación de ambos tonos crea un equilibrio natural entre lo intelectual y lo emocional.
El tinte azul fomenta el pensamiento lógico, la calma y la disciplina, mientras que el verde promueve la empatía, la compasión y el crecimiento.
El turquesa transmite una sensación de paz y confort, similar a la de un entorno natural como el mar o el cielo.
En decoración de interiores, puede crear ambientes relajantes y frescos, especialmente en espacios de trabajo o áreas de descanso donde las personas necesitan concentrarse o relajarse.
Significados y emociones asociadas al color turquesa
Positivos
Calma
Serenidad
Claridad mental
Comunicación
Creatividad
Equilibrio
Revitalización
Energía
Pureza
Limpieza
Ocio
Negativos
Frialdad
Desmotivación
Distancia
Sobriedad
Desinterés
Indecisión
Insipidez
Melancolía
Pesadumbre
Nostalgia

Uso del turquesa en diseño de marcas
La naturaleza relajante del turquesa ayuda a reducir el estrés y la ansiedad, permitiendo que las personas se sientan más centradas y estables.
Se lo encuentra comúnmente en marcas relacionadas con la meditación, spas, actividades deportivas, recreación, confort y recreación
Este color puede ser efectivo en campañas publicitarias de productos o servicios que buscan inspirar confianza, equilibrio, claridad y revitalización.
Es muy inspirador en marketing, especialmente en áreas como la educación, los medios de comunicación y la tecnología.
El turquesa puede evocar limpieza y pureza, como en el caso de productos de higiene o marcas de productos o servicios relacionados con la salud.
En sus tonos más oscuros y apagados, es un color que se visualiza muy bien en pantallas (mucho mejor que algunos azules), y lo hace adecuado para sitios web o aplicaciones relacionadas con la educación, la salud, o la tecnología, creando entornos accesibles, agradables y modernos.
Íntimamente vinculado con el mar y el cielo otorga una sensación de descanso, vida sana y ocio, y es muy utilizado en marcas relacionadas con las vacaciones, el turismo, hoteles y el tiempo libre.
Combina la confiabilidad del azul con la vitalidad del verde, lo que lo convierte en una opción popular para nuevas empresas tecnológicas, compañías de software y aplicaciones que desean transmitir tecnología de vanguardia y compromiso con la preservación del medio ambiente.

Algunas marcas que eligen el turquesa como color de identidad corporativa


OCRE
El color ocre es la representación más elegante del amarillo.
Su nombre hace referencia a los minerales terrosos amarillentos dorados que se producen por la oxidación, que suelen ser anaranjados, marrones o rojizos, y que mezclados dan como resultado este tono tan particular.
Relacionado con la tierra y la naturaleza, transmite paz y vitalidad, evocando calidez, naturalidad, estabilidad, elegancia y sofisticación.
Es un tono derivado de pigmentos naturales de arcilla a menudo utilizado para crear ambientes acogedores y confortables que inviten a la relajación.
Este color comparte tonalidades con el amarillo, el naranja y el marrón, por lo que puede usarse como una alternativa más natural a dichos tonos.
Significados y emociones asociadas al color ocre
Positivos
Estabilidad
Solidez
Armonía
Persistencia
Amabilidad
Confianza
Vitalidad
Autenticidad
Unión
Prosperidad
Negativos
Antigüedad
Ruralidad
Carencia
Pobreza
Aburrimiento
Despreocupación
Rusticidad
Desinterés
Disgusto
Melancolía

Uso del ocre en diseño de marcas
El ocre puede transmitir una sensación de seguridad y bienestar, ideal para marcas que buscan proyectar una imagen sólida y confiable.
Es un color similar al marrón pero con la calidez del amarillo.
En algunos contextos, el ocre puede aportar un toque de distinción y refinamiento, especialmente cuando se combina con otros colores como blancos, cremas, marrones, verdes y azules.
No es un color muy usado como color principal para una marca, pero sí como color complementario para destacar detalles, aportando vitalidad y energía.
Puede emplearse para destacar productos o servicios que buscan transmitir una imagen de calidad, autenticidad y conexión con la naturaleza, la salud, la alimentación ecológica, la industria del cuero, tejidos y productos regionales.
El uso histórico del ocre en pinturas y decoraciones antiguas le otorga un aire de atemporalidad y tradición.
Es muy apto para marcas que buscan evocar un sentido de historia y herencia, bibliotecas, museos, universidades, así como también productos orgánicos, artesanales y sustentables.
Su tono arcilloso evoca la riqueza y prosperidad obtenida de la tierra, y en sus tonos más amarillentos se puede asemejar al oro, lo que le permite emular a ese color o combinar con tintas doradas para aplicar en envases de lujo.
En diseño web el ocre puede utilizarse para crear interfaces visualmente atractivas y equilibradas, especialmente donde se requiere transmitir una sensación de calma y confianza, ya que es un tono cálido similar al naranja pero mucho más relajante.

Algunas marcas que eligen el ocre como color de identidad corporativa


NEGRO
El color negro en psicología se le relaciona con la elegancia, el poder, la sofisticación, la exclusividad y el lujo, pero también con la tristeza, el misterio, el miedo e incluso la muerte.
Asociado con la oscuridad, el cosmos y la noche puede tener un carácter ambivalente: Por un lado representa el romanticismo, la sensualidad y la tranquilidad nocturna, pero también se relaciona con el peligro, con lo desconocido y evoca sentimientos de soledad y tristeza.
En castellano, por contraposición al blanco, la palabra negro tiene connotaciones negativas cuando va unido a otro sustantivo, como es el caso del dinero negro, la oveja negra, el humor negro, el mercado negro o la magia negra.
También guarda relación con la depresión y el decaimiento, tal como refleja la expresión “verlo todo negro”
En otras culturas, como el antiguo Egipto, el negro simbolizaba la abundancia, la fertilidad y el crecimiento.
En Japón, simboliza la belleza y también la sabiduría, como puede verse en las artes marciales, donde se comienza con cinturón blanco y se llega el negro, de mayor rango.
Significados y emociones asociadas al color negro
Positivos
Seguridad
Formalidad
Elegancia
Autoridad
Sofisticación
Lujo
Sobriedad
Exclusividad
Riqueza
Prestigio
Negativos
Frialdad
Amenaza
Pesadez
Maldad
Luto
Temor
Tiniebla
Pobreza
Oscuridad
Terror

Uso del negro en diseño de marcas
El negro es el mejor color para la etapa inicial del diseño de marcas.
Cuando un diseñador gráfico desea comunicar el concepto de una marca a través de su forma se basa siempre en la versión negra en tono pleno.
Un logo casi siempre nace “en negro” en la imaginación del diseñador, y luego irá tomando sus rasgos de identidad definitiva agregando diseño, forma y color.
El negro funciona muy bien combinado con colores vibrantes para crear contraste y aumentar la sensación de profundidad y perspectiva, y con colores neutros para lograr una apariencia elegante.
Se pueden obtener resultados muy diferentes de una misma marca sobre fondo blanco y sobre fondo negro
Por su carácter de elegancia y sofisticación, el negro es el color preferido de marcas premium de tecnología, moda de alta costura, productos o servicios de lujo, museos y galerías de elite.
En diseño corporativo el negro denota poder, calidad, autonomía, simplicidad, protección y confort, y es por eso que es muy frecuente encontrarlo en marcas de automóviles de alta gama y también en productos exclusivos de joyería e indumentaria.
Al carecer de pigmentos tonales, el negro es un color neutro con gran fuerza y simplicidad.
Se utiliza en diseños minimalistas para lograr una apariencia limpia y moderna y permite centrar la atención en el diseño sin distracciones cromáticas.
Tips
Está comprobado que si una marca funciona conceptualmente en negro lo hará también al aplicar cualquier paleta de color.
La versión en blanco y negro (en positivo o en negativo) de una marca asegura la legibilidad en cualquier tamaño y cualquier soporte o técnica de impresión, ya sea en color o monocromática, por eso es fundamental incluirla en el manual de uso de la marca.

Algunas marcas que eligen el negro como color de identidad corporativa


BLANCO
El blanco es el color por defecto que representa la nada misma, pero a su vez es una invitación a la creación y a ponerse en movimiento, ya que todo comienza con una hoja o lienzo en blanco.
Por su asociación directa con el papel se utiliza comúnmente como fondo para resaltar otros colores y para crear diseños minimalistas que permiten el protagonismo absoluto de los elementos que lo componen.
Evoca sentimientos de pureza, limpieza, simplicidad, inocencia, paz, serenidad y calma.
También puede transmitir sensación de espacio, amplitud y sofisticación.
El blanco permite “respirar” y descansar la vista para enfocarse en lo que realmente importa.
En algunos contextos puede asociarse con frialdad, esterilidad o falta de inspiración.
El color blanco representa la suma de todos los colores y es uno de esos casos en los que puede tener percepciones muy distintas según su cultura geográfica.
Para occidente es pureza, bondad, luz o simplicidad, aspectos que se consideran positivos y que contrastan con la visión de luto y muerte que representa en oriente.
Es por eso que, como con la mayoría de los colores, hay que tener muy en cuenta el contexto cultural donde se aplicará.
Significados y emociones asociadas al color blanco
Positivos
Inocencia
Pureza
Paz
Limpieza
Simplicidad
Pulcritud
Impecabilidad
Virginidad
Minimalismo
Luminosidad
Negativos
Esterilidad
Vacío
Sencillez
Cauteloso
Distante
Impoluto
Aburrimiento
Ausencia
Olvido
Bloqueo

Uso del blanco en diseño de marcas
Existen marcas que han optado por mostrar sus logos en blanco sobre fondos de otros tonos, siempre que sea posible, como el caso de Adidas.
También se usa para mostrar la marca en su versión monocromática sobre fondos más oscuros, e incluso como marca de agua semi transparente sobre fotografías.
El blanco se asocia con la pureza, la inocencia y la limpieza, aunque también con frialdad, sobriedad y esterilidad, y si bien estos aspectos pueden percibirse como negativos, no lo son para entornos y productos médicos o de alta tecnología, donde se quiere evocar precisamente eso.
El concepto de blanco inmaculado, suave y resplandeciente es muy aprovechado por marcas de productos de higiene y limpieza, ya que la espuma de los jabones y detergentes es blanca y destaca el concepto de pulcritud.
Por su simplicidad y versatilidad el blanco se utiliza para crear diseños limpios, despejados y modernos, transmitiendo una sensación de orden, claridad, espacio y amplitud.
Se aplica muy bien en diseños minimalistas que buscan la funcionalidad y la elegancia.
Lo encontramos en muchas tiendas virtuales de marcas de prestigio que necesitan enfocar la atención en sus productos sin distracciones, donde abundan grandes espacios en blanco que encuadran imágenes de gran calidad.
El blanco también puede transmitir sofisticación, elegancia, lujo y exclusividad, especialmente en combinación con colores como el dorado, plateado o negro, y son ideales para el diseño de packagings de grandes marcas de tecnología y productos premium, donde “pertenecer” es un privilegio.
En algunos contextos, el blanco puede percibirse como aburrido, insulso o impersonal, pero esto puede ser muy favorable para productos o servicios que desean mantener un aspecto neutral o genérico sin encasillarse en un sector determinado
Tips
Debemos aclarar que no todas las marcas funcionan bien en negativo (blanco) sobre fondos oscuros, ya que algunas generan formas que pueden dificultar la lectura del logo, e incluso cambiar su significado.
Es aconsejable al diseñar una marca asegurarnos que funciona perfectamente en negro y en blanco, desprovistas de cualquier otro color, para garantizar que pueda aplicarse sobre cualquier soporte gráfico, video y medio de impresión.

Algunas marcas que eligen el blanco como color de identidad corporativa


GRIS
El gris a menudo se asocia con la elegancia, la sofisticación y la neutralidad, factores muy apropiados al momento de crear una marca con carácter.
Es el color neutro por excelencia, desprovisto de cualquier tinte que no pertenezca a graduaciones de intensidad del negro.
Es esa neutralidad la que le permite combinarse con gran cantidad de colores, tanto vibrantes, apagados o con otros tonos neutros.
También permite añadirle pequeñas dosis de otros tintes para crear grises más cálidos o más fríos, sin perder su esencia neutra.
Es un tono carente de personalidad que puede transmitir profesionalismo y seriedad, pero también puede evocar sentimientos de tristeza o frialdad, según se necesite.
Este color se relaciona con la falta de luz natural evocando los días nublados o tormentosos, pudiendo crear atmósferas de intenso dramatismo.
La escala de grises es un elemento clave utilizada en fotografía y arte para crear efectos de luz y sombra, así como para transmitir emociones y atmósferas, y efectivamente.
Sabemos que los grados de luminosidad de todos los colores del espectro están representados en tonos de grises.
Significados y emociones asociadas al color gris
Positivos
Neutralidad
Elegancia
Sofisticación
Profesionalismo
Seriedad
Calma
Serenidad
Metálico
Opulencia
Riqueza
Negativos
Tristeza
Pesimismo
Desamparo
Desmotivación
Frialdad
Suciedad
Tempestad
Insatisfacción
Depresión
Vacío

Uso del gris en diseño de marcas
El gris puede aplicarse en sus diversos tonos, casi de la misma manera que el blanco y el negro que mencionamos anteriormente, ya que precisamente el gris abarca los tonos intermedios entre ambos colores.
Es por eso que cuando hablamos de fotos en blanco y negro, en realidad estamos hablando de escalas de grises,
Cualquiera de las marcas diseñadas en blanco o negro, pueden funcionar perfectamente en gris, dependiendo del contexto donde se apliquen.
Su versatilidad permite su uso tanto en marcas de lujo como en diseños minimalistas.
Este color puede aportar un aire de refinamiento y distinción a un diseño, especialmente en sus tonos más oscuros.
En el ámbito corporativo, el gris transmite confianza y estabilidad y es ideal para empresas que buscan proyectar una imagen de seriedad y profesionalismo.
Los tonos más claros de gris pueden generar una sensación de calma y tranquilidad, siendo adecuados para diseños que buscan representar paz y equilibrio, y puede ser una buena alternativa para no usar el blanco puro, sobre todo en diseño de packaging y diseño web.
Por el contrario, si se utiliza en exceso o en tonos demasiado oscuros casi negros, el gris puede resultar en una sensación de frialdad, tristeza o incluso aislamiento, pero también dar calidad de elegancia y sobriedad.
Nuevamente es una excelente opción para usar en lugar del negro puro en diseño web, ya que en las pantallas estos tonos se perciben mejor y son más agradables a la vista facilitando la lectura, aún textos en negativo y de cuerpo pequeño.
El gris es un color que representa muy bien a metales como plata, acero y aluminio, y usando efectos degradados y tridimensionales se pueden obtener óptimos resultados en el diseño de logotipos.
Este efecto es muy usado en empresas que desean transmitir elegancia, sofisticación y calidad, tales como automóviles, joyería, tecnología e industria metalúrgica.
El gris es también relacionado con el cemento, el asfalto y la piedra por lo que resulta muy frecuente usarlo para diseñar logos que tengan que ver con la construcción, arquitectura, vialidad y obras públicas.
Tips
Podemos usar el color gris para representar marcas monocromáticas sobre fondos oscuros o imágenes del mismo modo que el blanco, pero obteniendo un efecto más sutil y discreto.

Algunas marcas que eligen el gris como color de identidad corporativa


ORO
El color oro o dorado evoca sentimientos de lujo, riqueza, éxito y sofisticación.
Se asocia con la exclusividad y la alta calidad, lo que lo convierte en una opción popular para marcas de lujo y productos de calidad premium.
Además, representa la victoria, los premios (medalla de oro) y el éxito financiero, ya que transmite la idea de abundancia, dinero y buena fortuna.
Aunque a menudo se relaciona con el lujo, el dorado también puede evocar sentimientos de calidez, optimismo y energía positiva.
Sin embargo, es importante usarlo con moderación, ya que en exceso puede percibirse como ostentoso o pretencioso.u uso desmedido puede producir una sensación de vulgaridad si no se lo emplea en el contexto de la marca y el mercado objetivo.
El dorado compone un grupo especial de colores metalizados, junto con el plateado y el cobre, y proviene de pigmentos minerales obtenidos del oro y el bronce.
Por tal motivo, es un color que no existe en el espectro cromático y solo puede representarse (en tintas o en pantallas) por semejanzas a otros tonos como el ocre, marrón, amarillo y naranja que, aplicados al diseño gráfico, dependerán del contexto y de la forma y significado del diseño.
Por ejemplo, si observamos el logo de Rolex, la corona es color marrón, pero la percibimos dorada por su forma y porque culturalmente asociamos una corona real a la riqueza y al oro, y además, porque sabemos que se trata de una marca de relojes de lujo.

Significados y emociones asociadas al color oro
Positivos
Lujo
Exclusividad
Confianza
Brillo
Calidad
Logro
Elegancia
Delicadeza
Éxito
Optimismo
Negativos
Extravagancia
Despilfarro
Avaricia
Soberbia
Discriminación
Antigüedad
Solemnidad
Vulgaridad
Elitismo
Despotismo

Uso del oro en diseño de marcas
Muchos diseñadores utilizan el dorado en sus logos para transmitir una sensación de sofisticación y exclusividad.
El dorado manifiesta confianza y se relaciona con marcas de alta gama y productos que buscan dar una imagen de prestigio, valor, lujo y exclusividad.
Se lo utiliza en anuncios para destacar eventos importantes o lanzamientos de productos orientados a un público selecto.
Los tonos dorados funcionan muy bien como complemento de otros colores como el negro, blanco, crema y tonos neutros, aplicando en detalles que requieran destacarse con sutileza.
La combinación con colores vibrantes como el rojo o el azul puede resultar en un efecto menos elegante, pero aún efectivo.
Es muy importante la elección de la tipografía y las formas del diseño gráfico para aplicar este color, ya que no funciona del mismo modo en cualquier entorno gráfico.
Al igual que otros tonos metalizados, tiene un valor excelente en la aplicación de logos corpóreos y marquesinas, así como también en el diseño de emblemas, insignias, medallas y trofeos.
Tips
Los colores metalizados se perciben de manera distinta, y generalmente se representan con tonos degradados de colores semejantes simulando reflejos metálicos.
Muchas marcas eligen emular diseños tridimensionales para fortalecer el concepto metálico.
En productos impresos como packagings y tarjetas se debe emplear una tinta especial con pigmentos metálicos y aplicar en un canal de color independiente, y se puede realzar su sentido de sofisticación y elegancia aplicando efectos sutiles de relieve mediante la técnica de cuño seco.

Algunas marcas que eligen el oro como color de identidad corporativa


PLATA
El color plata o plateado evoca sensaciones de sofisticación, tecnología, modernidad y lujo.
Aunque es menos pretencioso que el dorado en cuanto a su condición de exclusividad y alto valor, el plateado posee gran versatilidad en sus aplicaciones de diseño.
Puede transmitir innovación, elegancia y un toque de distinción, lo que lo convierte en una opción popular para marcas que buscan proyectar una imagen de alta calidad y exclusividad.
Es el color por excelencia para representar metales incoloros como plata, acero, aluminio, níquel, y otros metales pulidos o cromados, y hasta incluso espejos.
Tal como ocurre con el dorado y otros colores metalizados, el plateado proviene de pigmentos obtenidos de diversos metales.
Por tal motivo, es un color que no existe en el espectro cromático y solo puede representarse por semejanzas con tonos de grises, que aplicados al diseño gráfico dependerán del contexto y de la forma y significado del diseño.
Siendo un metal precioso, el color plata se utiliza para destacar productos y situaciones de importancia relevante.
Significados y emociones asociadas al color plata
Positivos
Lujo
Sofisticación
Exclusividad
Elegancia
Tecnología
Innovación
Estabilidad
Creatividad
Reflexión
Contemplación
Negativos
Frialdad
Esterilidad
Hostilidad
Temor
Pulcritud
Melancolía
Soledad
Inquietud
Desánimo
Antigüedad

Uso del plateado en diseño de marcas
El plateado se asocia a menudo con productos de gama alta y marcas de lujo, transmitiendo una sensación de modernidad, innovación y avances tecnológicos, y se utiliza comúnmente en productos electrónicos, dispositivos móviles y aplicaciones.
En la industria automotriz, el plateado se presenta con elegancia y sofisticación, especialmente en modelos de alta gama, y por eso es muy frecuente verlo en el diseño de sus marcas, muchas veces con un efecto tridimensional y cromado, emulando a las insignias metálicas de los automóviles.
Puede transmitir serenidad, tranquilidad y equilibrio, lo que lo hace adecuado para marcas que buscan generar confianza y seguridad, así como también para museos y entidades culturales y religiosas.
El plateado funciona muy bien como complemento de otros colores como el negro, gris y blanco, crema y tonos neutros.
En contraposición al oro, el plateado es un tono neutro y favorece la combinación con colores vibrantes como el rojo, borgoña o el azul, y puede resultar en un efecto muy elegante.
Es muy importante la elección de la tipografía y las formas del diseño gráfico para aplicar este color, ya que no funciona del mismo modo en cualquier entorno gráfico.
Al igual que otros tonos metalizados, tiene un valor excelente en la aplicación de logos corpóreos y marquesinas.
El plateado se utiliza en el diseño de packaging para productos de lujo y productos que buscan destacar por su exclusividad.
Tips
Los colores metalizados se perciben de manera distinta, y generalmente se representan con tonos degradados de colores semejantes simulando reflejos metálicos.
Muchas marcas eligen emular diseños tridimensionales para fortalecer el concepto metálico.
En productos impresos como packagings y tarjetas se debe emplear una tinta especial con pigmentos metálicos y aplicar en un canal de color independiente, y se puede realzar su sentido de sofisticación y elegancia aplicando efectos sutiles de relieve mediante la técnica de cuño seco.

Algunas marcas que eligen el plateado como color de identidad corporativa


Conclusión
Este ha sido un artículo extenso pero muy ameno y fácil de leer y comprender, y considero amerita su longitud para que puedas tener una idea completa y ejemplificada de los temas que se desarrollan.
Espero que hayas disfrutado este artículo y comprendido la importancia de aplicar la psicología del color en el diseño de logos y las posibilidades que se abren a partir de ella.
Hemos navegado por una amplia paleta de colores y percibido sus características, cualidades y sus usos más frecuentes, pero por sobre todas las cosas hemos conocido sus emociones y sensaciones.
No debemos olvidar que diseñar un logo se trata siempre de crear «identidad» y que podemos valernos de un sinfín de posibilidades que aplicadas con criterio profesional, favorecen nuestra labor de diseñadores y se traducen en creaciones eficientes y satisfactorias.
Si te dieron ganas de tener tu propia marca y consideras que soy un profesional idóneo no dudes en contactarme.
En la sección de Artículos relacionados que está más abajo, vas a encontrar algunos artículos con temas específicos que complementan el que acabas de leer.
Te invito a leerlos, compartirlos y a dejar tus comentarios si lo deseas.
Muchas gracias.